Muitas pessoas pensam que pesquisa com usuários é sinônimo de Testes de Usabilidade — e deixam de conhecer outras dezenas de métodos inteligentíssimos de colher insights do seu público-alvo.

Já escrevemos por aqui várias vezes sobre a importância em realizar pesquisas com usuários. Se você carrega o título de “UX” no seu currículo (ou seja, designer de experiência do usuário), isso significa que você obrigatoriamente precisa encontrar formas de ouvir o usuário para entender o que ele quer, o que ele precisa, e testar se a solução que você desenhou realmente funciona para ele.
Mas “pesquisa com usuários” é um termo bastante amplo. Existem várias formas e metodologias diferentes para se entender as vontades, necessidades e anseios dos usuários — para então traduzi-los em decisões de design no seu projeto.
Primeiro, algumas perguntas para você saber se realmente é o momento certo de aplicar algum método de pesquisa com usuários no seu projeto:
Se você já superou essa fase e está convencido que este é o momento e o projeto certo para fazer pesquisa com usuários, o próximo passo é entender as opções de métodos de pesquisa que estão à sua disposição.
Vamos a eles.

Pesquisa qualitativa vs. pesquisa quantitativa
Essa é simples: alguns métodos de pesquisa consistem em falar com uma grande quantidade de usuários e colher dados numéricos da opinião deles sobre determinado assunto (pesquisa quantitativa), enquanto outros são focados em um número muito menor de usuários, mas vão em mais profundidade e conseguem coletar insights de maior qualidade e nível de detalhe (pesquisa qualitativa).

Mas existem algumas outras diferenças:
- Métodos qualitativos normalmente se baseiam em observação: você observa o que os usuários fazem e aprende sobre comportamentos durante o processo. Métodos quantitativos se baseiam em dados sobre comportamentos e atitudes que são coletados indiretamente — como por exemplo em formulários online ou análise de métricas (onde o usuário clicou, que páginas visitou, etc).
- Nos métodos qualitativos, a análise dos resultados é muito mais curada, já que como pesquisador você precisa analisar tudo o que foi dito, o contextoem que foi dito e a forma como foi dito, para aí sim extrair uma análise do que aquilo significa para o seu produto. Nos métodos quantitativos, a análise normalmente é matemática — seja contando o número de respostas para certa pergunta, ou olhando para os números de cliques, views e engajamento em um dashboard de analytics.
- Métodos qualitativos são mais eficientes quando você precisa descobrir o porquê ou o como resolver determinado problema. Métodos quantitativossão mais úteis na hora de responder perguntas que começam com quantos. Quantos usuários abandonam o carrinho de compras antes de fazer o pagamento?

Pesquisa de atitudinal vs. pesquisa comportamental
Outra distinção importante nos vários métodos de pesquisa é o tipo de insight que você está procurando.
Existe uma diferença muito grande entre o que as pessoas fazem e o que as pessoas falam que elas fazem. Saber distinguir uma coisa da outra é uma habilidade essencial para qualquer profissional de pesquisa em design.
As pesquisas atitudinais são focadas no que as pessoas falam que acreditam (por exemplo, ao responderem um formulário online ou em uma conversa dentro de um focus group), enquanto as pesquisas comportamentais analisam o que as pessoas fazem (por exemplo, em um teste de usabilidade, ou em testes A/B). Não se preocupe, vamos explicar mais sobre cada um desses métodos mais abaixo.
Os melhores resultados são obtidos quando você passa a combinar esses dois tipos de pesquisa. Testes de usabilidade, por exemplo, incorporam durante o roteiro várias perguntas sobre o que as pessoas acharam da experiência. Mas é na “hora do vamos ver”, quando o pesquisador está olhando como a pessoa interage com a interface que está sendo testada, que ele percebe realmente se as pessoas tiveram dificuldades ou não na hora de completar uma tarefa.
Com muita frequência usuários que tiveram dificuldades em realizar uma tarefa, quando perguntado sobre o que acharam da experiência, respondem coisas como “ah, foi tranquilo, bem fácil de usar”. Não falam isso por maldade; é da natureza humana filtrar o que se fala verbalmente — ainda mais quando você está falando com um desconhecido.
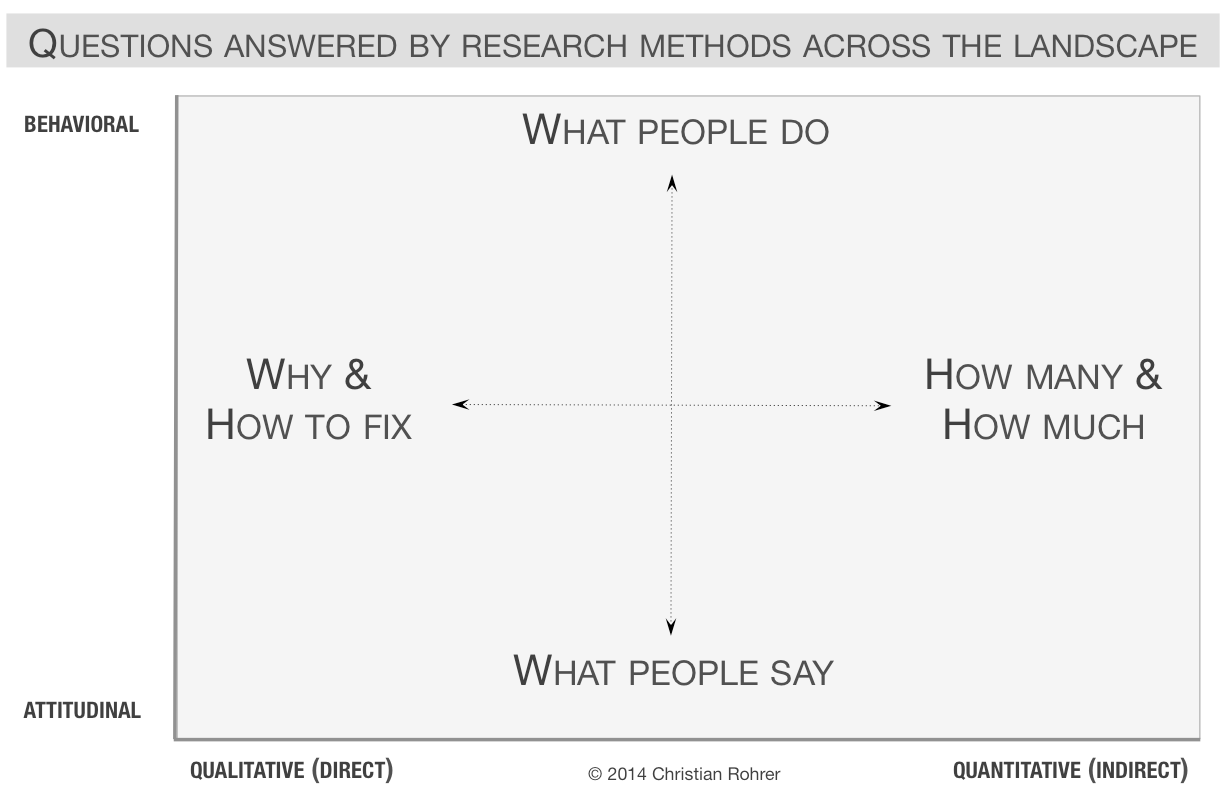
Um diagrama para ajudar a organizar
Primeiro, colocando esses dois aspectos em diferentes eixos de uma matriz:

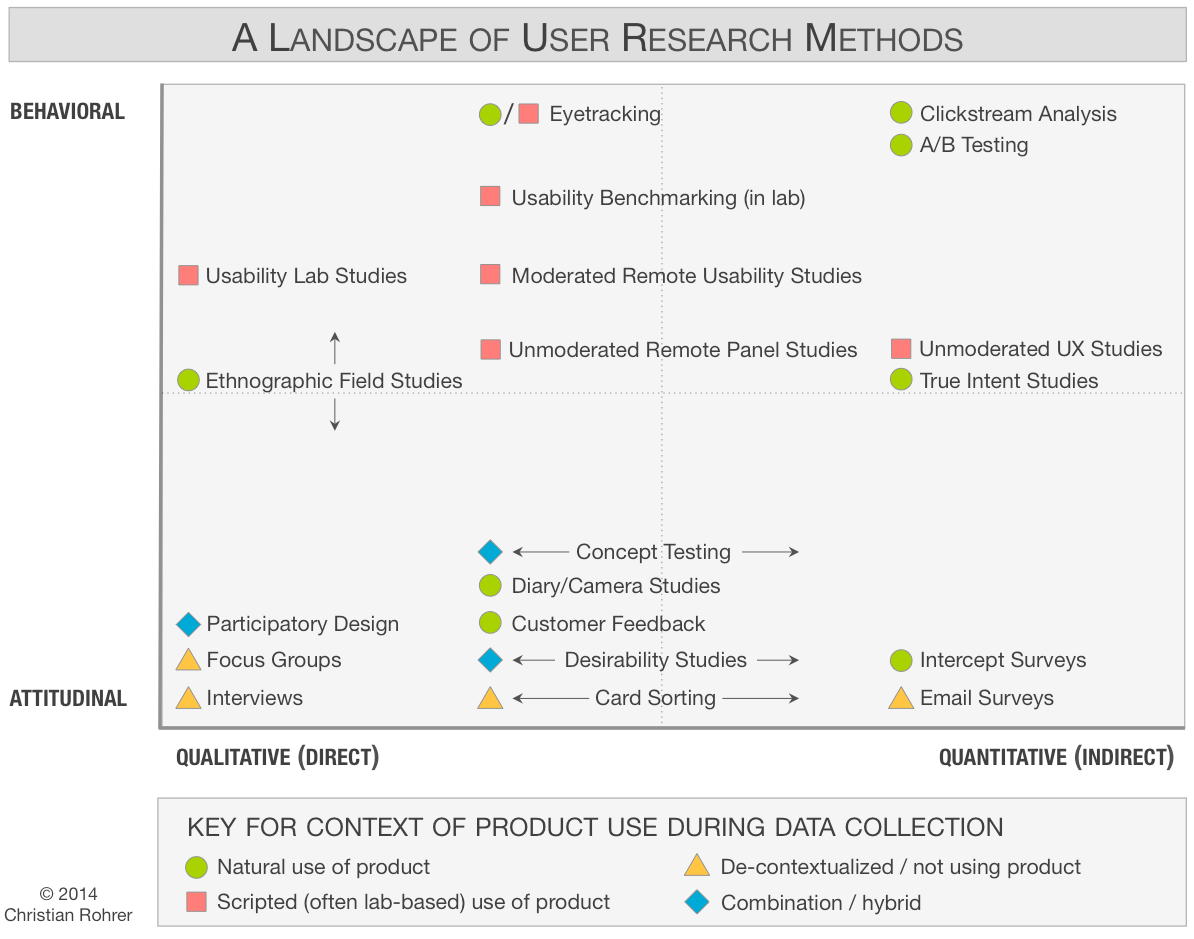
E depois posicionando alguns métodos de pesquisa nessa mesma matriz:




Mas chega de teoria.
Quais são os métodos de pesquisa mais comuns em UX?
Questionários online

Pesquisas online são um jeito rápido de conseguir resultados quantitativos (em alguns casos, qualitativos também) sobre uma ideia ou produto. Quanto mais pessoas respondem a essa pesquisa (normalmente através de um questionário), mais apurado o resultado.
Pesquisas online são uma forma rápida e simples de confirmar uma hipótese que você tenha ou determinar como os usuários reagem a alguma ideia — mas têm menos valor na hora de tomar decisões estratégicas sobre o produto.
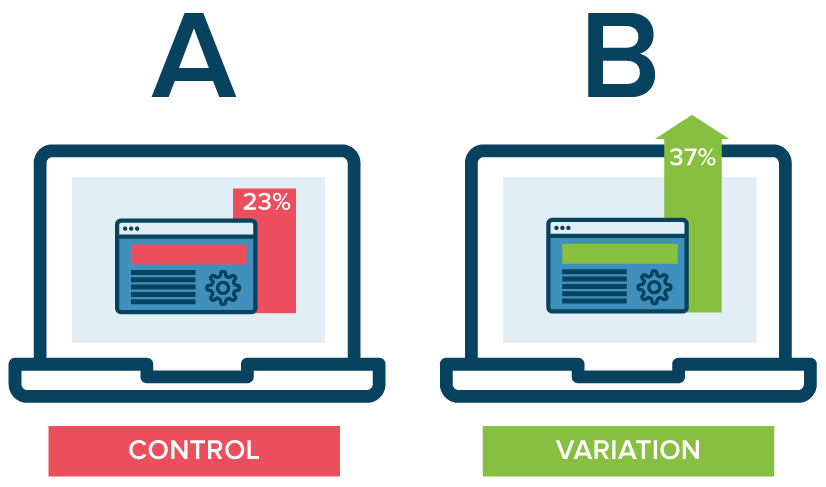
Testes A/B

O conceito é simples: você direciona metade da sua audiência para ver a versão A de uma página, e a outra metade para ver a versão B. A versão que conseguir atingir seu objetivo de negócios com mais eficácia (exemplo: fazer as pessoas se cadastrarem para receber novidades sobre sua empresa), vence.
Empresas maiores, como Google e Amazon, usam testes A/B o tempo todo — e algumas vezes chegam a rodar vários testes A/B ao mesmo tempo. Esse tipo de teste é ideal para otimizar a performance de uma página que você já tenha redesenhado recentemente, e costuma ser focado em testar pequenas variações de layout, texto, ou posicionamento de elementos na tela.
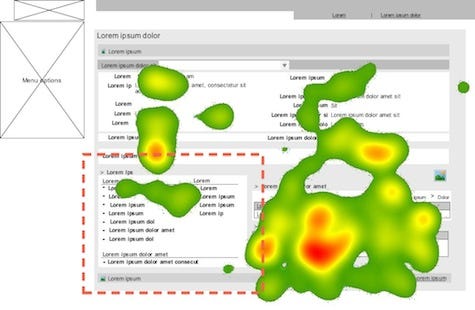
Mapas de calor (heatmap)

Mapas de “calor” e de cliques mostram, obviamente, onde os usuários estão clicando em cada página. Esse tipo de visualização te ajuda a entender as áreas mais proeminentes no seu layout e que chamam mais atenção dos usuários. Ele pode ser baseado em análise de dados (exemplo: Google Analytics), ou pode ser baseado em ferramentas que monitoram o movimento do mouse — e até do olho (!) do usuário.
Testes de usabilidade

Um dos tipos de teste mais clássicos: você senta com um usuário e aprende como ele realmente usa seu website ou seu produto. Você pré-determina algumas tarefas que ele precisa realizar e assiste para verificar se ele tem dificuldades em algum ponto. Este é o tipo de teste ideal para tomar decisões estratégicas e para criar hipóteses de melhoria do produto.
Leia também: Teste de usabilidade: o que é e para que serve?
Gravar a sessão pode ajudar mais para frente, quando você for discutir os aprendizados com seu cliente, ou até mesmo para lembrar dos problemas que os usuários tiveram na hora de propor melhorias para a interface.
- Teste de usabilidade moderados. São o tipo de teste mais tradicional, e podem acontecer em pessoa ou remotamente (via vídeo). As grandes empresas aqui do Vale do Silício (e também no Brasil) possuem laboratórios imensos equipados com câmeras, softwares de gravação de tela, e espelhos de uma via só (one-way mirrors) para que os stakeholders do projeto consigam acompanhar o teste sem que o participante veja ou se sinta pressionado. O moderador é quem guia o usuário pelo roteiro do teste, fazendo perguntas e atribuindo tarefas que ele precisa realizar usando o produto ou a interface que está sendo testada.
- Testes de usabilidade não-moderados. Esses testes podem ser realizados online pelo próprio usuário através de ferramentas que guiam o usuário automaticamente pelas tarefas. Os usuários são encorajados a falarem em voz alta o que estão pensando e por que estão clicando em cada item na tela, para que uma pessoa depois possa analisar os resultados.
Focus groups

O pesquisador e os usuários se reúnem em uma sala para discutir determinado produto ou serviço, ou simplesmente para falar sobre hábitos de consumo ou sobre a percepção que os consumidores têm de determinada marca.
Esse método permite bastante flexibilidade em relação às atividades que são realizadas com os usuários dentro da sala, podendo variar de conversas informais, dinâmicas de grupo, questionários — entre outras.
Estudos de campo / estudo etnográfico

Esse método se trata de ir até onde o usuário está, mais especificamente até onde a tarefa está sendo realizada, para entender mais sobre como as pessoas se comportam naquele contexto.
Por exemplo: se você está tentando redesenhar o fluxo de check-in online em site de companhia aérea, você pode decidir ir até o saguão do aeroporto para entender como as pessoas fazem o check-in em pessoa no balcão de atendimento — e tirar alguma inspiração dali.
Interceptação

Você já deve ter visto pesquisadores de prancheta no meio da rua, parando as pessoas para fazer perguntas. Em UX esse método também é comum, e costuma ser especialmente mais efetivo quando você afunila o tipo de pessoa que você irá interceptar. Por exemplo: você pode interceptar alguém que acabou de fazer um saque em um caixa eletrônico (cuidado para a pessoa não achar que é um assalto!) e fazer perguntas sobre como foi a experiência, quais os hábitos da pessoa de sacar dinheiro, e quais os principais pontos de melhoria na experiência que poderiam deixar a tarefa de sacar dinheiro mais fácil.
Interessante que o mesmo método pode ser usado online: você pode interceptar um usuário que acabou de fazer uma compra no seu ecommerce, e mostrar uma pop-up para ele que o convide a responder uma pesquisa de satisfação — uma prática bastante comum hoje em dia.
Monitoramento de clicks e funil

Pode ser parte de um teste de usabilidade, ou então uma atividade isolada. Esse método consiste em gravar ou monitorar os cliques do usuário durante sua experiência de navegação — seja gravando a tela do usuário com um software específico que identifica em que região da tela ele clicou/tocou, ou seja simplesmente olhando para sessões individuais de um usuário dentro de um dashboard de métricas como o Google Analytics. Isso ajuda o designer a entender qual o caminho que seus usuários estão traçando dentro do sistema, e identificar possíveis gargalos (ou páginas onde o usuário precisa recomeçar a tarefa). Normalmente esse monitoramento é documentado através de um heatmap de clicks, ou através de um mapa que mostra passo a passo quais telas ou interações estão sendo ativadas. Funciona especialmente bem para monitorar funis de conversão (de vendas, de cadastros, etc.).
Design participativo / co-criação com usuários

A co-criação é uma alternativa que aproxima ainda mais os UX Designers dos seus futuros usuários. Trata-se de aumentar drasticamente o envolvimento do usuário dentro do processo criativo, trazendo-os para colaborar diretamente com os designers na hora de pensar ideias para o produto ou serviço. Diferente de um focus group, onde existe uma série de perguntas pré-determinadas pelo moderador, na co-criação os usuários colocam a mão na massa junto com os designers e participam de workshops, brainstorms, sessões de sketching e ajudam os designers a refinar os conceitos criativos daquilo que estão co-criando com os usuários.
Entrevista em profundidade

Como o próprio nome diz, esse método consiste em entrevistar o usuário e fazer perguntas que vão a fundo em determinado assunto, hábito, percepção, ou em entender como o usuário realiza determinada tarefa. Essas entrevistas costumam ser mais efetivas quando acontecem no próprio ambiente onde o usuário está ao realizar aquela tarefa que está sendo investigada, ao invés de em um laboratório ou uma sala de reunião da empresa onde você trabalha. Quando contextuais, essas entrevistas tendem a fluir mais naturalmente e é possível discutir com mais detalhes as respostas do usuário — já que ele está em um ambiente onde se sente mais à vontade (em casa, no trabalho, em seu restaurante favorito, etc.).
Eyetracking

Do inglês, “monitoramento do olho”. Usando um equipamento especialmente construído para isso, a pesquisa de eyetrackingpermite identificar para que ponto da tela o usuário está olhando a cada momento da experiência de uso do produto. A medição acontece com precisão cirúrgica, e no final é gerado um relatório no formato heatmap, onde os pontos da interface para os quais o usuário olhou por mais tempo, ou olhou mais vezes, aparecem em destaque.
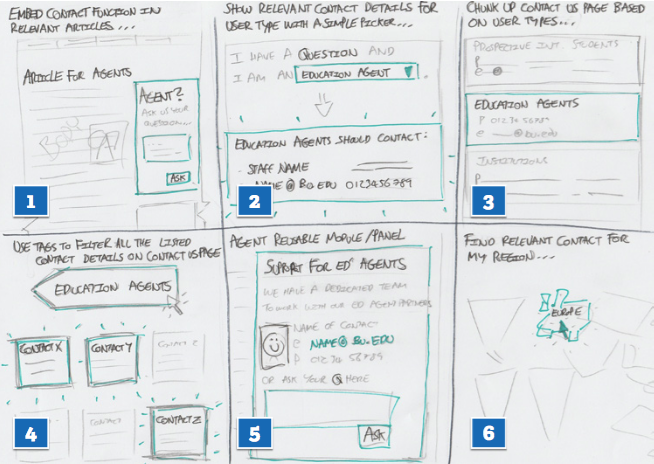
Teste de conceito

O pesquisador compartilha com o usuário uma versão bem abstrata do produto (pode ser um rabisco em um papel, um slide de apresentação que explica o que o produto faz, ou simplesmente uma descrição em texto do que é o produto) e pede feedback sobre o que o usuário pensa daquela solução. Esse método é mais aplicável em etapas iniciais do projeto, com foco em validar a ideia e o conceito do produto — e não julgar se a solução de interface funciona ou não. Além de compartilhar o conceito do produto e pedir feedback, o pesquisador pode fazer uma série de perguntas antes e depois de mostrar a solução, para se aprofundar mais em alguns aspectos do comportamento do usuário.
Diário de uso continuado

No diário de uso continuado o pesquisador dá ao usuário mecanismos de documentar por conta própria a experiência de usar o produto ou serviço que está sendo avaliado. O diário em si pode tomar várias formas diferentes: de um simples caderno onde em cada página o participante escreve algumas linhas sobre como foi a experiência de usar o produto naquele dia, até gravações em áudio ou vídeo onde o usuário faz uma espécie de vlog para documentar a experiência de uso no decorrer de vários dias/semanas.
No final, o pesquisador coleta todo o material (os “diários”) gerado pelos usuários e faz um relatório resumindo o que foi observado – dando também recomendações sobre o que aquilo significa para o design do produto.
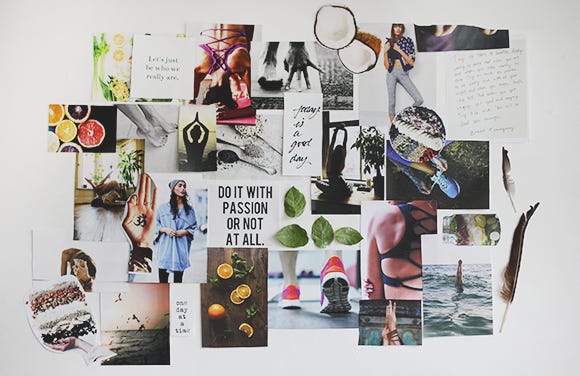
Teste de desejabilidade

O quanto o visual de uma interface é desejável? Qual a melhor linguagem visual para se usar com determinada audiência? Nesse teste, o participante é exposto a uma série de estímulos visuais que variam de layouts, a moodboards, a fotografias — e é convidado a escrever as primeiras palavras que vêm à cabeça quando ele vê aquele conteúdo. É uma forma interessante de identificar quais adjetivos aqueles estímulos estão despertando nos usuários. Moderno? Clean? Engraçado? Leve? Confuso?
Card sorting

Um método que pode ser tanto quantitativo quanto qualitativo, onde os usuários são convidados a organizar itens em grupos e criar um nome para cada grupo. Por exemplo, se você está desenhando um ecommerce, você pode mostrar vários produtos para os usuários e verificar como eles os agrupam – e até perceber por exemplo se os usuários nomeiam aquele grupo de produtos “geladeiras” ou “refrigeradores”. É uma ótima forma de definir a arquitetura de informação daquela interface que você está desenhando, a organização de itens em um menu, ou a organização de módulos em uma homepage.
Pesquisa de satisfação pós-compra

Esse método é bastante simples, e ainda assim eficiente na hora de coletar feedback do usuário imediatamente após a experiência de compra (em uma loja física ou online). Normalmente é enviada por email para o participante depois que a compra é efetuada, ou aparece em um pequeno pop-up na tela de confirmação — convidando o usuário a responder o que achou sobre a experiência de compra. Esse tipo de pesquisa costuma ser bastante curta, e é geralmente quantitativo; por exemplo, pode-se perguntar para o usuário avaliar com notas de 1 a 5 o nível de satisfação dele com a navegação no site, as informações disponíveis sobre o produto, as formas de pagamento disponíveis, etc.
