Se acompanha a área da programação de serviços/aplicações certamente que já ouviu falar no termo “Web Services” e API. Na prática um Web Service/API corresponde a um ou mais métodos que podem ser acedidos ou invocados por outras aplicações (móveis, para desktop ou para a web), utilizando as tradicionais tecnologias e protocolos Web.
Hoje vamos ensinar a criar um WebService tendo como base o modelo de arquitectura REST.
Relativamente aos métodos HTTP mais usados numa arquitetura REST, destaque para:
- GET
- Acesso apenas de leitura a um recurso
- PUT
- Para criar um novo recurso
- DELETE
- Remover um recurso
- POST
- Actualizar ou criar um novo recurso
Vamos a um exercício…
Para este artigo vamos criar os seguintes quatro métodos:
- listarUsers (GET) – lista de todos os utilizadores
- addUser (PUT) – adicionar utilizador
- deleteUser (DELETE) – apagar utilizador
- :id (POST) – Detalhes de um utilizador
Preparação do projeto
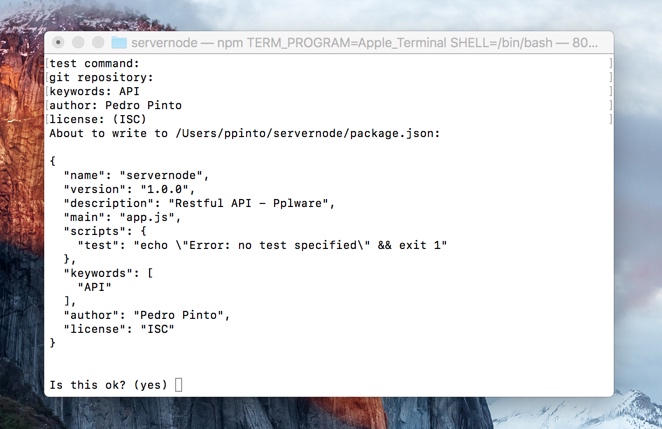
Antes de começarmos a programar os métodos vamos criar a estrutura do nosso projeto. Para isso vamos criar um diretório (servernode) para o projeto e também o ficheiro package.json que terá informações sobre o próprio projeto. A criação do ficheiro package.json pode ser feita facilmente com o comando npm init,bastando para isso responder a algumas questões.
mkdir servernode cd servernode/ npm init |
Depois da criação do ficheiro package.json vamos instalar o módulo Express.js. O Express é uma framework para Node que permite o desenvolvimento de aplicações web de uma forma muito simples. Para instalar o Express basta executar o seguinte comando:
npm install express -S |
Método listarUsers
Depois da instalação do módulo com sucesso, vamos então avançar para a criação do método listarUsers. Para isso vamos criar o ficheiro app.js que terá todos os métodos.
touch app.js |
Dentro do ficheiro devem introduzir o seguinte código:
var express = require('express');
var app = express();
// Definir a route principal
app.get('/', function(req, res) {
res.send('RESTful API - Pplware');
});
// Lista de Utilizadores
var users = [
{ id: 1, username: 'Pedro Pinto', email: 'ppinto@ppl.com' },
{ id: 2, username: 'Francisco', email: 'francisco@ppl.com' },
{ id: 3, username: 'Carla Figueiredo', email: 'cfig@ppl.com' }
];
// Definir um endpoint da API
app.get('/api/listaUsers', function(req, res, next) {
res.send(users);
})
// Aplicação disponível em https://127.0.0.1:8888/
app.listen(8888);
|
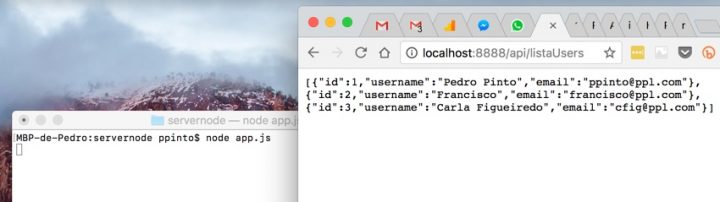
Agora basta gravar e temos o primeiro método da RESTful API criado. Para executar o código basta executar o seguinte comando:
node app.js |
Em seguida basta abrir o browser com o endereço https://localhost:8888/api/listaUsers para aceder ao método criado. O resultado será o seguinte:
Nota: Também podem aceder à route principal, uma vez que está criada. Para isso basta usarem o endereço https://localhost:8888.
Como viram com poucas linhas de código foi possível criar uma RESTful API com servidor Web incluído. Em próximos artigos iremos criar os próximos métodos, e também explorar a questão da segurança dos mesmos. Estejam atentos.